In this post, I’m going automate how to Load Safari browser on iOS mobile using Appium. I’m going to take an example of the Google search on safari browser and search my blog and navigate to my blog:
Perform the following steps to automate the wep app:
1. First create maven project:
If you are new to Maven, Follow this post “How to create Maven project for automation”
2. Add the following Appium & TestNg Maven dependency in
pom.xml file:
TestNg Dependency:
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.9.13.6</version>
</dependency>
Appium dependency:
<dependency>
<groupId>io.appium</groupId>
<artifactId>java-client</artifactId>
<version>7.0.0</version>
</dependency>
3. Update the desired capabilities in the setup() method to launch
the calculator app:
DesiredCapabilities cap=new DesiredCapabilities();
cap.setCapability("deviceName", "iPhone 6");
cap.setCapability("browserName", "Safari");
cap.setCapability("platformName", "iOS");
cap.setCapability("platformVersion", "8.1");
cap.setCapability("deviceName", "iPhone 6");
cap.setCapability("browserName", "Safari");
cap.setCapability("platformName", "iOS");
cap.setCapability("platformVersion", "8.1");
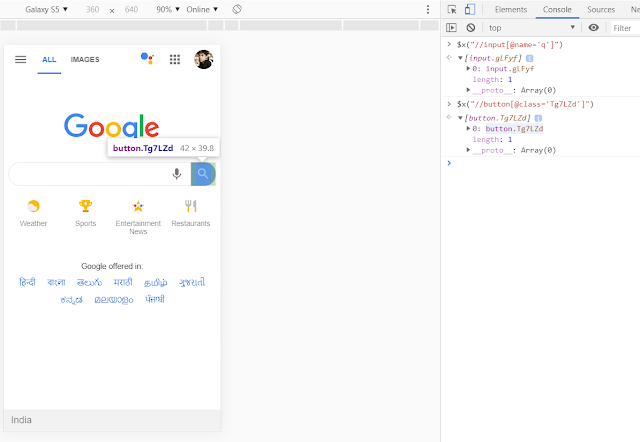
4. Now, we need to find the elements; we are going to find them by
xpath:
WebElement searchBox =
driver.findElement(By.xpath("//input[@name='q']"));
for search button:
WebElement searchButton =
driver.findElement(By.xpath("//button[@class='Tg7LZd']"));
for blog link:
WebElement
blogLink=driver.findElement(By.xpath("//div[contains(text(),'Automation
Testing - Selenium, Appium & Java')]"));
5. Now, we need to perform send text & click on the element:
searchBox.sendKeys("mahantesh-hadimani blog");
searchButton.click();
blogLink.click();
6. Complete code should look like the following block of code:
package practise;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
import io.appium.java_client.AppiumDriver;
import io.appium.java_client.MobileElement;
public class WebAppOniOS {
AppiumDriver<MobileElement> driver;
@BeforeClass
public void setUp() throws MalformedURLException
{
DesiredCapabilities cap=new DesiredCapabilities();
cap.setCapability("deviceName", "iPhone 6");
cap.setCapability("browserName", "Safari");
cap.setCapability("platformName", "iOS");
cap.setCapability("platformVersion", "8.1");
driver=new AppiumDriver<MobileElement>(new URL("http://0.0.0.0:4723/wd/hub"), cap);
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.get("https://www.google.com/");
}
@Test
public void testExample(){
WebElement searchBox=driver.findElement(By.xpath("//input[@name='q']"));
searchBox.sendKeys("mahantesh-hadimani blog");
WebElement searchButton=driver.findElement(By.xpath("//button[@class='Tg7LZd']"));
searchButton.click();
WebElement blogLink=driver.findElement(By.xpath("//div[contains(text(),'Automation Testing - Selenium, Appium & Java')]"));
blogLink.click();
}
@AfterClass
public void tearDown(){
driver.quit();
}
}




No comments:
Post a Comment
If any suggestions or issue, please provide