How to automate web app in Android using Appium | chrome browser automation in mobile
In this post, I’m going automate how to
Load chrome browser on Android mobile using Appium. I’m going to
take an example of the Google search on chrome browser and search my
blog and navigate to my blog:
Perform the following steps to automate the wep app:
1. First create maven project:
If you are new to Maven, Follow this post “How to create Maven project for automation”
2. Add the following Appium & TestNg Maven dependency in
pom.xml file:
TestNg Dependency:
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>6.9.13.6</version>
</dependency>
Appium dependency:
<dependency>
<groupId>io.appium</groupId>
<artifactId>java-client</artifactId>
<version>7.0.0</version>
</dependency>
3. Update the desired capabilities in the setup() method to launch
the calculator app:
DesiredCapabilities cap=new DesiredCapabilities();
cap.setCapability("deviceName", "emulator-5554");
cap.setCapability("udid", "emulator-5554");
cap.setCapability("browserName", "Chrome");
cap.setCapability("platformName", "Android");
cap.setCapability("platformVersion", "9.0");
4.
Install chromedriver using npm command in Appium path or set simply
globally:
Command:
npm install -g chromedriver
5.
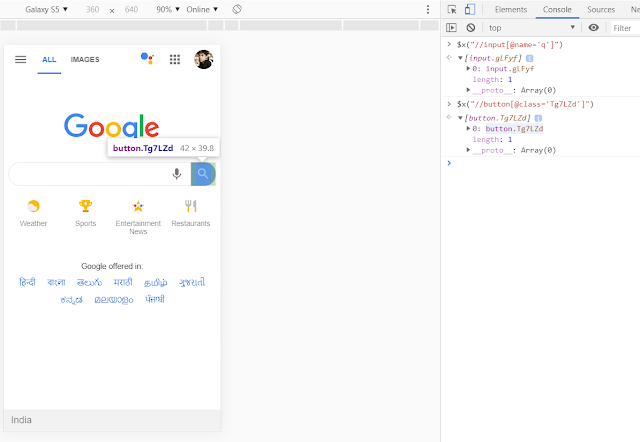
Now, we need to find the elements; we are going to find them by
xpath:
WebElement searchBox =
driver.findElement(By.xpath("//input[@name='q']"));
for search button:
WebElement searchButton =
driver.findElement(By.xpath("//button[@class='Tg7LZd']"));
for blog link:
WebElement
blogLink=driver.findElement(By.xpath("//div[contains(text(),'Automation
Testing - Selenium, Appium & Java')]"));
6.
Now, we need to perform send text & click on the element:
searchBox.sendKeys("mahantesh-hadimani blog");
searchButton.click();
blogLink.click();
7.
Complete code should look like the following block of code:
package practise;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterClass;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
import io.appium.java_client.AppiumDriver;
import io.appium.java_client.MobileElement;
public class WebAppExample {
AppiumDriver<MobileElement> driver;
@BeforeClass
public void setUp() throws MalformedURLException
{
DesiredCapabilities cap=new DesiredCapabilities();
cap.setCapability("deviceName", "emulator-5554");
cap.setCapability("udid", "emulator-5554");
cap.setCapability("browserName", "Chrome");
cap.setCapability("platformName", "Android");
cap.setCapability("platformVersion", "9.0");
driver=new AppiumDriver<MobileElement>(new URL("http://0.0.0.0:4723/wd/hub"), cap);
driver.manage().timeouts().implicitlyWait(15, TimeUnit.SECONDS);
driver.get("https://www.google.com/");
}
@Test
public void testExample(){
WebElement searchBox = driver.findElement(By.xpath("//input[@name='q']"));
searchBox.sendKeys("mahantesh-hadimani blog");
WebElement searchButton = driver.findElement(By.xpath("//button[@class='Tg7LZd']"));
searchButton.click();
WebElement blogLink = driver.findElement(By.xpath("//div[contains(text(),'Automation Testing - Selenium, Appium & Java')]"));
blogLink.click();
}
@AfterClass
public void tearDown(){
driver.quit();
}
}
Any issues?
Some times , your script will fail due to mismatch in the chrome
browser version and chromedriver version. Makes sure your installed
chromedriver supports the mobile chrome browser.





No comments:
Post a Comment
If any suggestions or issue, please provide